We saw many recent post widget but this widget have additional feature of displaying image post with image title.
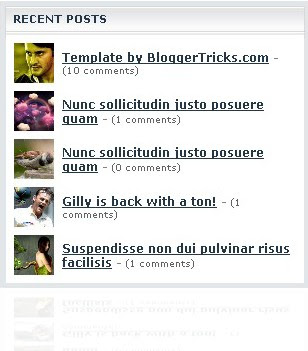
Take a look at screenshot below:

Let us see the steps to add this widget :
1) Log in into blogger.com
2) Go to Dashboard and select Layout
3) In Layout section, Click on HTML/JAVASCRIPT where you want to add this widget.
4) Copy the code below and paste it.
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 298;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "http://exclusivearena.blogspot.com/";
</script>
<script src="http://ankitbajaj151.googlepages.com/recentposts_thumbnail.js" type="text/javascript"></script>
Finally, Save the Widget.
Note : But, it is STRONGLY recommended to download the script and upload to your own hosting (google for free javascripts hosts) and replace that url with yours.
Credit: BloggerTricks






Subscribe to my feed